Key Features of the EMI Calculator Tool
- Loan Amount Input
- Allow users to input the loan amount, ranging from small to large values (e.g., ₹50,000 to ₹1,00,00,000).
- Interest Rate Input
- Provide a field where users can input the interest rate in percentage.
- Loan Tenure Selection
- Add a slider or dropdown menu for users to select the loan tenure in months or years.
- Real-Time EMI Calculation
- Include a “Calculate EMI” button that instantly displays the results.
- Dynamic Results Display
- Show Monthly EMI, Total Interest Payable, and Total Payment Amount (Principal + Interest).
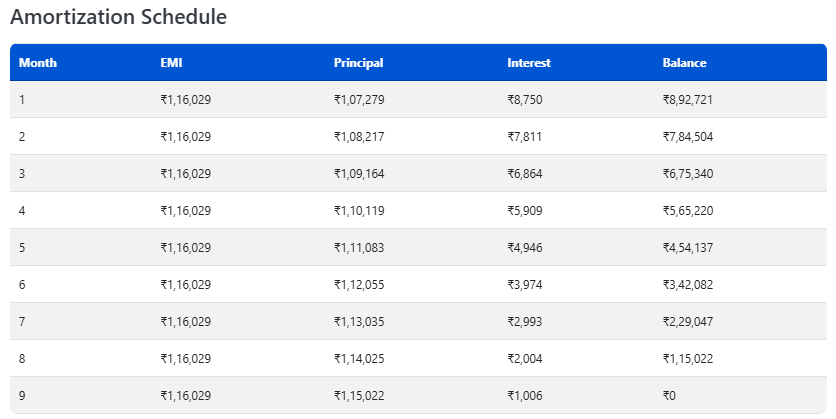
- Amortization Schedule
- Offer a detailed month-wise breakdown of principal and interest via a table or graph.
- Responsive Design
- Ensure the tool is mobile-friendly and functions flawlessly across different devices.
- Customizable Appearance
- Allow customization options to match the tool’s design with your website theme.
- Shortcode Integration
- Enable the tool to be easily embedded in pages or posts using WordPress shortcodes.
- SEO Optimization
- Optimize the tool with meta tags and structured data to improve search engine rankings.
- Multilingual Support (Optional)
- Provide accessibility in multiple languages, such as Hindi and English.


CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EMI Calculator 2025</title>
<meta name="description" content="Best EMI Calculator 2025 - Calculate your Equated Monthly Installment with detailed amortization schedule">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/chart.js" rel="stylesheet">
<style>
:root {
--primary-color: #0056D2;
--primary-hover: #003DA5;
--secondary-color: #28A745;
--light-blue-bg: #EAF3FF;
--light-green-bg: #DFF5E1;
--light-gray-bg: #F8F9FA;
--dark-gray-text: #343A40;
--white: #FFFFFF;
--orange: #FFA726;
--success-green: #28A745;
}
.dark-mode {
--primary-color: #4B83DC;
--primary-hover: #3D6EB8;
--secondary-color: #2EBD4E;
--light-blue-bg: #1E2A3B;
--light-green-bg: #1E3B28;
--light-gray-bg: #1A1A1A;
--dark-gray-text: #E0E0E0;
--white: #2D2D2D;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
body {
min-height: 100vh;
background: var(--light-gray-bg);
color: var(--dark-gray-text);
transition: background-color 0.3s, color 0.3s;
}
.toolbox {
background: var(--white);
border-radius: 20px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1);
padding: 30px;
margin: 20px auto;
max-width: 1200px;
}
.calculator-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 30px;
}
.input-section {
background: var(--light-blue-bg);
padding: 25px;
border-radius: 15px;
transition: transform 0.3s ease;
}
.result-section {
background: linear-gradient(135deg, var(--primary-color), var(--primary-hover));
padding: 25px;
border-radius: 15px;
color: var(--white);
}
.chart-section {
grid-column: 1 / -1;
background: var(--white);
padding: 25px;
border-radius: 15px;
}
.form-group {
margin-bottom: 1.5rem;
}
.form-label {
font-weight: 600;
margin-bottom: 0.5rem;
color: var(--dark-gray-text);
}
.form-control {
border-radius: 10px;
border: 2px solid var(--primary-color);
padding: 10px;
transition: all 0.3s ease;
background: var(--white);
color: var(--dark-gray-text);
}
.form-control:focus {
border-color: var(--primary-color);
box-shadow: 0 0 0 0.2rem rgba(0, 86, 210, 0.25);
}
.btn-primary {
background: var(--primary-color);
border-color: var(--primary-color);
color: var(--white);
transition: all 0.3s ease;
}
.btn-primary:hover {
background: var(--primary-hover);
border-color: var(--primary-hover);
transform: translateY(-2px);
}
.result-item {
background: rgba(255, 255, 255, 0.1);
padding: 20px;
border-radius: 15px;
margin-bottom: 1.5rem;
text-align: center;
backdrop-filter: blur(5px);
}
.result-item h4 {
font-size: 1rem;
margin-bottom: 0.5rem;
color: rgba(255, 255, 255, 0.9);
}
.result-item p {
font-size: 1.5rem;
font-weight: bold;
margin: 0;
color: var(--white);
}
.table-responsive {
margin-top: 20px;
}
.table {
width: 100%;
margin-bottom: 1rem;
background-color: var(--white);
border-radius: 10px;
overflow: hidden;
}
.table th,
.table td {
padding: 12px;
vertical-align: middle;
border-top: 1px solid #dee2e6;
}
.table thead th {
background-color: var(--primary-color);
color: var(--white);
border-bottom: 2px solid var(--primary-hover);
}
@media (max-width: 768px) {
.calculator-container {
grid-template-columns: 1fr;
}
.toolbox {
margin: 10px;
padding: 20px;
}
}
</style>
</head>
<body>
<button class="btn btn-primary theme-toggle" onclick="toggleTheme()" style="position: fixed; top: 20px; right: 20px;">
<i class="fas fa-moon"></i> Toggle Theme
</button>
<div class="container">
<div class="toolbox">
<h2 class="text-center mb-4">EMI Calculator</h2>
<div class="calculator-container">
<div class="input-section">
<div class="form-group">
<label for="loanAmount" class="form-label">Loan Amount (₹)</label>
<input type="number" class="form-control" id="loanAmount" min="50000" max="10000000" value="1000000">
</div>
<div class="form-group">
<label for="interestRate" class="form-label">Interest Rate (%)</label>
<input type="number" class="form-control" id="interestRate" min="1" max="30" step="0.1" value="10.5">
</div>
<div class="form-group">
<label for="loanTenure" class="form-label">Loan Tenure</label>
<div class="input-group">
<input type="number" class="form-control" id="loanTenure" min="1" max="360" value="20">
<select class="form-select" id="tenureType">
<option value="years">Years</option>
<option value="months">Months</option>
</select>
</div>
</div>
<div class="form-group">
<select class="form-select" id="languageSelector">
<option value="en">English</option>
<option value="hi">हिंदी</option>
</select>
</div>
<div class="d-flex gap-2">
<button id="calculateEMI" class="btn btn-primary flex-grow-1">Calculate EMI</button>
<button id="resetForm" class="btn btn-secondary">Reset</button>
</div>
</div>
<div class="result-section">
<div class="result-item">
<h4>Monthly EMI</h4>
<p id="monthlyEMI">₹0</p>
</div>
<div class="result-item">
<h4>Total Interest</h4>
<p id="totalInterest">₹0</p>
</div>
<div class="result-item">
<h4>Total Amount</h4>
<p id="totalAmount">₹0</p>
</div>
</div>
<div class="chart-section">
<h3>Amortization Schedule</h3>
<div class="table-responsive">
<table class="table table-striped" id="amortizationTable">
</table>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.17.0/xlsx.full.min.js"></script>
<script src="https://kit.fontawesome.com/your-kit-code.js"></script>
<script src="emi-calculator.js"></script>
<script>
function toggleTheme() {
document.body.classList.toggle('dark-mode');
}
</script>
<SCRIPT>
class EMICalculator {
constructor() {
this.initializeElements();
this.attachEventListeners();
this.setupLanguageSupport();
}
initializeElements() {
// Input elements
this.loanAmount = document.getElementById('loanAmount');
this.interestRate = document.getElementById('interestRate');
this.loanTenure = document.getElementById('loanTenure');
this.tenureType = document.getElementById('tenureType');
this.calculateBtn = document.getElementById('calculateEMI');
this.resetBtn = document.getElementById('resetForm');
// Result elements
this.monthlyEMI = document.getElementById('monthlyEMI');
this.totalInterest = document.getElementById('totalInterest');
this.totalAmount = document.getElementById('totalAmount');
this.amortizationTable = document.getElementById('amortizationTable');
}
attachEventListeners() {
this.calculateBtn.addEventListener('click', () => this.calculateEMI());
this.resetBtn.addEventListener('click', () => this.resetCalculator());
// Real-time calculation on input change
['input', 'change'].forEach(event => {
this.loanAmount.addEventListener(event, () => this.calculateEMI());
this.interestRate.addEventListener(event, () => this.calculateEMI());
this.loanTenure.addEventListener(event, () => this.calculateEMI());
this.tenureType.addEventListener(event, () => this.calculateEMI());
});
}
setupLanguageSupport() {
const langSelector = document.getElementById('languageSelector');
if (langSelector) {
langSelector.addEventListener('change', (e) => this.changeLanguage(e.target.value));
}
}
calculateEMI() {
const P = parseFloat(this.loanAmount.value);
const R = parseFloat(this.interestRate.value) / 12 / 100; // Monthly interest rate
let N = parseFloat(this.loanTenure.value);
// Convert years to months if years is selected
if (this.tenureType.value === 'years') {
N = N * 12;
}
// EMI calculation formula: EMI = P * R * (1 + R)^N / ((1 + R)^N - 1)
const EMI = P * R * Math.pow(1 + R, N) / (Math.pow(1 + R, N) - 1);
const totalAmount = EMI * N;
const totalInterest = totalAmount - P;
this.updateResults(EMI, totalAmount, totalInterest);
this.generateAmortizationSchedule(P, R, N, EMI);
}
updateResults(EMI, totalAmount, totalInterest) {
this.monthlyEMI.textContent = this.formatCurrency(EMI);
this.totalAmount.textContent = this.formatCurrency(totalAmount);
this.totalInterest.textContent = this.formatCurrency(totalInterest);
}
generateAmortizationSchedule(principal, monthlyRate, tenure, EMI) {
let balance = principal;
let schedule = [];
for (let month = 1; month <= tenure; month++) {
const interest = balance * monthlyRate;
const principalPaid = EMI - interest;
balance = balance - principalPaid;
schedule.push({
month,
emi: EMI,
principal: principalPaid,
interest: interest,
balance: Math.max(0, balance)
});
}
this.displayAmortizationSchedule(schedule);
}
displayAmortizationSchedule(schedule) {
let html = `
<thead>
<tr>
<th>${this.getText('month')}</th>
<th>${this.getText('emi')}</th>
<th>${this.getText('principal')}</th>
<th>${this.getText('interest')}</th>
<th>${this.getText('balance')}</th>
</tr>
</thead>
<tbody>
`;
schedule.forEach(row => {
html += `
<tr>
<td>${row.month}</td>
<td>${this.formatCurrency(row.emi)}</td>
<td>${this.formatCurrency(row.principal)}</td>
<td>${this.formatCurrency(row.interest)}</td>
<td>${this.formatCurrency(row.balance)}</td>
</tr>
`;
});
html += '</tbody>';
this.amortizationTable.innerHTML = html;
}
formatCurrency(amount) {
return new Intl.NumberFormat('en-IN', {
style: 'currency',
currency: 'INR',
minimumFractionDigits: 0,
maximumFractionDigits: 0
}).format(amount);
}
// Multilingual support
getText(key) {
const translations = {
'en': {
'month': 'Month',
'emi': 'EMI',
'principal': 'Principal',
'interest': 'Interest',
'balance': 'Balance'
},
'hi': {
'month': 'महीना',
'emi': 'ईएमआई',
'principal': 'मूल राशि',
'interest': 'ब्याज',
'balance': 'शेष राशि'
}
};
const currentLang = document.documentElement.lang || 'en';
return translations[currentLang][key] || translations['en'][key];
}
changeLanguage(lang) {
document.documentElement.lang = lang;
this.calculateEMI(); // Refresh the display with new language
}
resetCalculator() {
// Reset input values to defaults
this.loanAmount.value = '1000000';
this.interestRate.value = '10.5';
this.loanTenure.value = '20';
this.tenureType.value = 'years';
// Reset result displays
this.monthlyEMI.textContent = '₹0';
this.totalInterest.textContent = '₹0';
this.totalAmount.textContent = '₹0';
this.amortizationTable.innerHTML = '';
// Add a subtle animation to indicate reset
this.animateReset();
}
animateReset() {
const inputs = [this.loanAmount, this.interestRate, this.loanTenure];
inputs.forEach(input => {
input.style.transition = 'all 0.3s ease';
input.style.backgroundColor = '#e8f0fe';
setTimeout(() => {
input.style.backgroundColor = '';
}, 300);
});
}
}
// Initialize the calculator when the DOM is loaded
document.addEventListener('DOMContentLoaded', () => {
new EMICalculator();
});
</SCRIPT>
</body>
</html>Primary Keywords:
- Best EMI Calculator Tool 2025
- EMI Calculator for WordPress Websites
- How to Create an EMI Calculator Online
- WordPress Loan Calculator Plugin 2025
- Responsive EMI Calculator Design
Long-Tail Keywords:
- Step-by-Step Guide to Build EMI Calculator on WordPress
- Advanced EMI Calculator with Amortization Schedule
- Create EMI Calculator without Coding
- EMI Calculation Tool for Personal and Home Loans
- Free EMI Calculator Plugin for WordPress
Trending Keywords:
- AI-Powered EMI Calculator 2025
- No-Code EMI Calculator for Websites
- Loan EMI Calculator with Graphs and Charts
- SEO-Friendly EMI Tool for WordPress Blogs
- Best Financial Calculator Tools for 2025
Related Keywords:
- Home Loan EMI Calculator 2025
- WordPress Tools for Financial Calculators
- SEO-Optimized EMI Calculator for Blogs
- Real-Time Loan EMI Calculation Tool
- Financial Tools for Personal Loan Calculations
START CALCULATE 📅
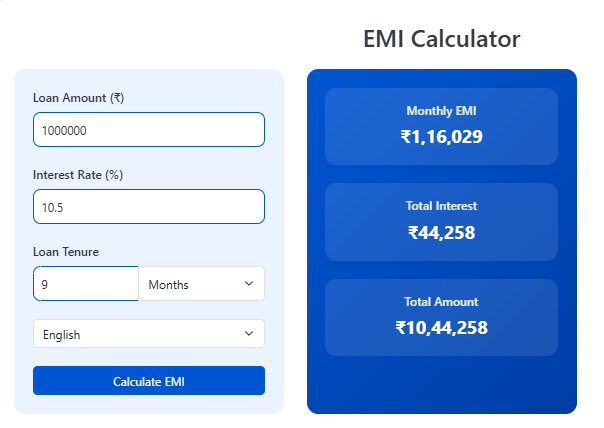
EMI Calculator
Monthly EMI
₹0
Total Interest
₹0
Total Amount
₹0