Building a calculator helps you:
- Strengthen your HTML structure skills.
- Explore CSS for styling user interfaces.
- Learn and apply JavaScript logic for interactivity.
Let’s dive into the project!

Building a calculator helps you:
- Strengthen your HTML structure skills.
- Explore CSS for styling user interfaces.
- Learn and apply JavaScript logic for interactivity.
Let’s dive into the project!
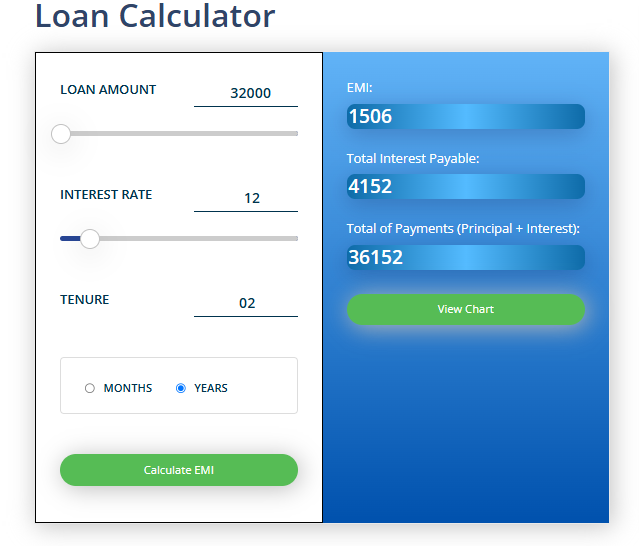
Loan Calculator
Monthly EMI
₹ 1506
Total Interest Payable
₹ 4152
Total Amount
₹ 36152
Tools Required
- Code Editor: Visual Studio Code, Sublime Text, or any preferred editor.
- Browser: Google Chrome, Firefox, or any modern browser to test your project.
- Basic Knowledge: Familiarity with HTML, CSS, and JavaScript is helpful but not mandatory.
Step 1: Create the Project Structure
- Create a folder for your project.
- Inside the folder, create three files:
index.htmlfor the structure.style.cssfor styling.script.jsfor JavaScript logic.
Step 2: Write the HTML Code
The HTML file will define the structure of the calculator.
htmlCopyEdit
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Loan Calculator</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
body {
min-height: 100vh;
background: #f0f2f5;
display: flex;
justify-content: center;
align-items: center;
padding: 20px;
}
.toolbox {
background: #ffffff;
border-radius: 20px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1);
padding: 30px;
width: 90%;
max-width: 1000px;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.toolbox:hover {
transform: translateY(-5px);
box-shadow: 0 15px 40px rgba(0, 0, 0, 0.15);
}
.calculator-container {
display: flex;
gap: 30px;
position: relative;
}
.input-section {
flex: 1;
padding: 25px;
background: #f8fafc;
border-radius: 15px;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.input-section:hover {
transform: translateY(-3px);
box-shadow: 0 8px 20px rgba(0, 0, 0, 0.1);
}
.result-section {
flex: 1;
padding: 25px;
background: linear-gradient(135deg, #3498db, #2980b9);
border-radius: 15px;
color: white;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.result-section:hover {
transform: translateY(-3px);
box-shadow: 0 8px 20px rgba(52, 152, 219, 0.3);
}
h1 {
color: #2c3e50;
margin-bottom: 2rem;
font-size: 28px;
text-align: center;
position: relative;
padding-bottom: 10px;
}
h1::after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 60px;
height: 3px;
background: #3498db;
border-radius: 2px;
}
.input-group {
margin-bottom: 1.5rem;
transition: transform 0.2s ease;
}
.input-group:hover {
transform: translateX(5px);
}
.input-group label {
display: block;
margin-bottom: 0.5rem;
color: #2c3e50;
font-weight: 500;
font-size: 0.9rem;
text-transform: uppercase;
letter-spacing: 0.5px;
}
.input-group input {
width: 100%;
padding: 12px;
border: 2px solid #e0e0e0;
border-radius: 8px;
font-size: 16px;
transition: all 0.3s ease;
background: white;
}
.input-group input:hover {
border-color: #3498db;
}
.input-group input:focus {
outline: none;
border-color: #3498db;
box-shadow: 0 0 10px rgba(52, 152, 219, 0.2);
}
.radio-group {
display: flex;
gap: 20px;
margin-top: 10px;
}
.radio-group label {
display: flex;
align-items: center;
gap: 5px;
cursor: pointer;
transition: transform 0.2s ease;
}
.radio-group label:hover {
transform: translateX(3px);
color: #3498db;
}
.calculate-btn {
width: 100%;
padding: 15px;
background: linear-gradient(135deg, #2ecc71, #27ae60);
color: white;
border: none;
border-radius: 8px;
font-size: 16px;
font-weight: 600;
cursor: pointer;
transition: all 0.3s ease;
margin-top: 20px;
}
.calculate-btn:hover {
background: linear-gradient(135deg, #27ae60, #219a52);
transform: translateY(-2px);
box-shadow: 0 5px 15px rgba(46, 204, 113, 0.3);
}
.result-item {
background: rgba(255, 255, 255, 0.1);
padding: 20px;
border-radius: 12px;
margin-bottom: 20px;
backdrop-filter: blur(5px);
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.result-item:hover {
transform: translateX(5px);
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
}
.result-item h3 {
font-size: 0.9rem;
margin-bottom: 8px;
text-transform: uppercase;
letter-spacing: 0.5px;
opacity: 0.9;
}
.result-item p {
font-size: 28px;
font-weight: bold;
margin: 0;
}
.view-chart-btn {
width: 100%;
padding: 15px;
background: rgba(255, 255, 255, 0.1);
color: white;
border: 2px solid rgba(255, 255, 255, 0.2);
border-radius: 8px;
font-size: 16px;
font-weight: 600;
cursor: pointer;
transition: all 0.3s ease;
}
.view-chart-btn:hover {
background: rgba(255, 255, 255, 0.2);
transform: translateY(-2px);
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
}
input[type="range"] {
width: 100%;
margin: 10px 0;
-webkit-appearance: none;
background: transparent;
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
height: 16px;
width: 16px;
border-radius: 50%;
background: #3498db;
cursor: pointer;
margin-top: -5px;
transition: transform 0.2s ease;
}
input[type="range"]::-webkit-slider-thumb:hover {
transform: scale(1.2);
}
input[type="range"]::-webkit-slider-runnable-track {
width: 100%;
height: 6px;
background: #e0e0e0;
border-radius: 3px;
transition: background 0.3s ease;
}
input[type="range"]:hover::-webkit-slider-runnable-track {
background: #3498db;
}
@media (max-width: 768px) {
.calculator-container {
flex-direction: column;
}
.toolbox {
padding: 20px;
}
.input-section, .result-section {
padding: 20px;
}
}
</style>
</head>
<body>
<div class="toolbox">
<div class="calculator-container">
<div class="input-section">
<h1>Loan Calculator</h1>
<div class="input-group">
<label>Loan Amount</label>
<input type="number" id="loanAmount" value="32000">
<input type="range" id="loanAmountSlider" min="1000" max="100000" value="32000">
</div>
<div class="input-group">
<label>Interest Rate (%)</label>
<input type="number" id="interestRate" value="12">
<input type="range" id="interestRateSlider" min="1" max="30" value="12">
</div>
<div class="input-group">
<label>Tenure</label>
<input type="number" id="tenure" value="2">
<div class="radio-group">
<label>
<input type="radio" name="tenureType" value="months"> Months
</label>
<label>
<input type="radio" name="tenureType" value="years" checked> Years
</label>
</div>
</div>
<button class="calculate-btn" onclick="calculateEMI()">Calculate EMI</button>
</div>
<div class="result-section">
<div class="result-item">
<h3>Monthly EMI</h3>
<p>₹ <span id="emiResult">1506</span></p>
</div>
<div class="result-item">
<h3>Total Interest Payable</h3>
<p>₹ <span id="totalInterest">4152</span></p>
</div>
<div class="result-item">
<h3>Total Amount</h3>
<p>₹ <span id="totalPayment">36152</span></p>
</div>
<button class="view-chart-btn" onclick="viewChart()">View Chart</button>
</div>
</div>
</div>
<script>
// Initialize sliders
const loanAmountSlider = document.getElementById('loanAmountSlider');
const interestRateSlider = document.getElementById('interestRateSlider');
const loanAmountInput = document.getElementById('loanAmount');
const interestRateInput = document.getElementById('interestRate');
// Sync sliders with input fields
loanAmountSlider.oninput = () => {
loanAmountInput.value = loanAmountSlider.value;
calculateEMI();
};
interestRateSlider.oninput = () => {
interestRateInput.value = interestRateSlider.value;
calculateEMI();
};
loanAmountInput.oninput = () => {
loanAmountSlider.value = loanAmountInput.value;
calculateEMI();
};
interestRateInput.oninput = () => {
interestRateSlider.value = interestRateInput.value;
calculateEMI();
};
function calculateEMI() {
const principal = parseFloat(document.getElementById('loanAmount').value);
const interestRate = parseFloat(document.getElementById('interestRate').value) / 100 / 12;
let tenure = parseFloat(document.getElementById('tenure').value);
const tenureType = document.querySelector('input[name="tenureType"]:checked').value;
if (tenureType === 'years') {
tenure = tenure * 12;
}
const emi = principal * interestRate * Math.pow(1 + interestRate, tenure) / (Math.pow(1 + interestRate, tenure) - 1);
const totalPayment = emi * tenure;
const totalInterest = totalPayment - principal;
document.getElementById('emiResult').textContent = Math.round(emi).toLocaleString('en-IN');
document.getElementById('totalInterest').textContent = Math.round(totalInterest).toLocaleString('en-IN');
document.getElementById('totalPayment').textContent = Math.round(totalPayment).toLocaleString('en-IN');
}
function viewChart() {
alert('Chart visualization coming soon!');
}
// Calculate EMI on page load
calculateEMI();
// Add event listener for tenure input
document.getElementById('tenure').addEventListener('input', calculateEMI);
document.querySelectorAll('input[name="tenureType"]').forEach(radio => {
radio.addEventListener('change', calculateEMI);
});
</script>
</body>
</html>- How to Create a Calculator Using HTML, CSS, and JavaScript (Step-by-Step 2025 Guide)
- Build a Simple Calculator with HTML, CSS, and JavaScript | Beginner’s Guide
- Learn to Code a Calculator: A Complete HTML, CSS & JavaScript Tutorial (2025)
- Create Your First JavaScript Calculator with HTML and CSS
- HTML Calculator Tutorial: Easy Steps to Build a Calculator in 2025