- Accurate Tax Calculation: Automates the GST calculation process.
- User-Friendly Tool: Enhances the user experience on your website.
- SEO Boost: Increases organic traffic by providing a valuable resource.
In today’s digital world, GST (Goods and Services Tax) calculators are essential for businesses to calculate taxes accurately.
What is a GST Calculator?
A GST calculator is a simple tool that helps businesses and individuals calculate the GST amount for various goods and services. It saves time and ensures accurate tax calculations.


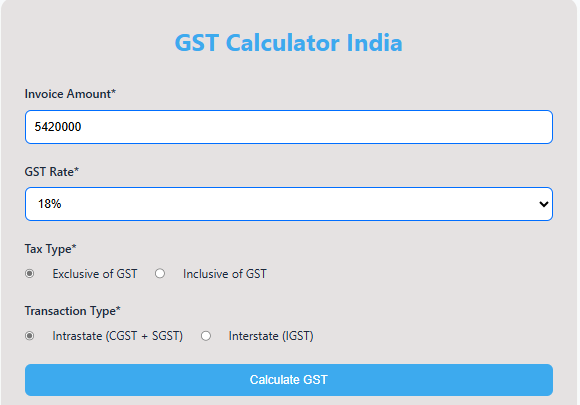
How to Create a GST Calculator Using HTML, CSS, and JavaScript
Step 1: Set Up the HTML Structure
HTML forms the backbone of your GST calculator. Use simple input fields and buttons for user interaction.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Free online GST Calculator for India - Calculate CGST, SGST, IGST easily">
<title>GST Calculator India</title>
<link rel="stylesheet" href="styles.css">
<style>
:root {
--primary-color: #3daaee;
--secondary-color: #1e40af;
--background-color: #f8fafc;
--text-color: #1e293b;
--border-color: #006eff;
--success-color: #22c55e;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
line-height: 1.6;
background-color: var(--background-color);
color: var(--text-color);
}
.container {
max-width: 800px;
margin: 2rem auto;
padding: 0 1rem;
}
.calculator-wrapper {
background: rgb(229, 226, 226);
border-radius: 1rem;
padding: 2rem;
box-shadow: 0 4px 6px -1px rgba(227, 230, 103, 0.1);
}
h1 {
text-align: center;
color: var(--primary-color);
margin-bottom: 2rem;
font-size: 2rem;
}
.input-group {
margin-bottom: 1.5rem;
}
label {
display: block;
margin-bottom: 0.5rem;
font-weight: 500;
}
input[type="number"],
select {
width: 100%;
padding: 0.75rem;
border: 1px solid var(--border-color);
border-radius: 0.5rem;
font-size: 1rem;
}
.radio-group {
display: flex;
gap: 1.5rem;
margin-top: 0.5rem;
}
.radio-group label {
margin-bottom: 0;
font-weight: normal;
}
button {
background-color: var(--primary-color);
color: white;
padding: 0.75rem 1.5rem;
border: none;
border-radius: 0.5rem;
font-size: 1rem;
cursor: pointer;
transition: background-color 0.2s;
width: 100%;
}
button:hover {
background-color: var(--secondary-color);
}
.hidden {
display: none;
}
#results {
margin-top: 2rem;
padding-top: 2rem;
border-top: 2px solid var(--border-color);
}
.result-grid {
display: grid;
gap: 1rem;
margin: 1.5rem 0;
}
.result-item {
display: flex;
justify-content: space-between;
padding: 0.75rem;
background-color: var(--background-color);
border-radius: 0.5rem;
}
.action-buttons {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
gap: 1rem;
margin-top: 1.5rem;
}
@media (max-width: 640px) {
.container {
margin: 1rem auto;
}
.calculator-wrapper {
padding: 1.5rem;
}
.radio-group {
flex-direction: column;
gap: 0.5rem;
}
}
/* Dark mode styles */
@media (prefers-color-scheme: dark) {
:root {
--background-color: #1e293b;
--text-color: #f8fafc;
--border-color: #334155;
}
.calculator-wrapper {
background: #0f172a;
}
input[type="number"],
select {
background-color: #1e293b;
color: var(--text-color);
}
.result-item {
background-color: #1e293b;
}
}
</style>
</head>
<body>
<div class="container">
<div class="calculator-wrapper">
<h1>GST Calculator India</h1>
<form id="gstForm" onsubmit="return false;">
<div class="input-group">
<label for="amount">Invoice Amount*</label>
<input type="number" id="amount" required min="0" step="0.01" placeholder="Enter amount">
</div>
<div class="input-group">
<label for="gstRate">GST Rate*</label>
<select id="gstRate">
<option value="5">5%</option>
<option value="12">12%</option>
<option value="18" selected>18%</option>
<option value="28">28%</option>
<option value="custom">Custom Rate</option>
</select>
<input type="number" id="customRate" class="hidden" min="0" max="100" step="0.01" placeholder="Enter custom rate">
</div>
<div class="input-group">
<label>Tax Type*</label>
<div class="radio-group">
<input type="radio" id="exclusive" name="taxType" value="exclusive" checked>
<label for="exclusive">Exclusive of GST</label>
<input type="radio" id="inclusive" name="taxType" value="inclusive">
<label for="inclusive">Inclusive of GST</label>
</div>
</div>
<div class="input-group">
<label>Transaction Type*</label>
<div class="radio-group">
<input type="radio" id="intrastate" name="transactionType" value="intrastate" checked>
<label for="intrastate">Intrastate (CGST + SGST)</label>
<input type="radio" id="interstate" name="transactionType" value="interstate">
<label for="interstate">Interstate (IGST)</label>
</div>
</div>
<button type="submit" id="calculateBtn">Calculate GST</button>
</form>
<div id="results" class="hidden">
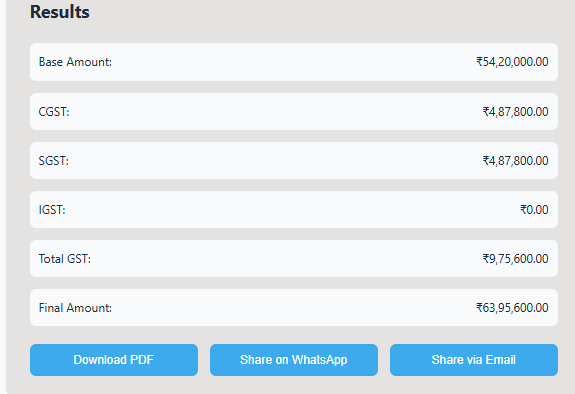
<h2>Results</h2>
<div class="result-grid">
<div class="result-item">
<span>Base Amount:</span>
<span id="baseAmount">₹0.00</span>
</div>
<div class="result-item intrastate">
<span>CGST:</span>
<span id="cgst">₹0.00</span>
</div>
<div class="result-item intrastate">
<span>SGST:</span>
<span id="sgst">₹0.00</span>
</div>
<div class="result-item interstate">
<span>IGST:</span>
<span id="igst">₹0.00</span>
</div>
<div class="result-item">
<span>Total GST:</span>
<span id="totalGst">₹0.00</span>
</div>
<div class="result-item">
<span>Final Amount:</span>
<span id="finalAmount">₹0.00</span>
</div>
</div>
<div class="action-buttons">
<button id="downloadPdf">Download PDF</button>
<button id="shareWhatsapp">Share on WhatsApp</button>
<button id="shareEmail">Share via Email</button>
</div>
</div>
</div>
</div>
<script src="script.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
// Get DOM elements
const form = document.getElementById('gstForm');
const gstRateSelect = document.getElementById('gstRate');
const customRateInput = document.getElementById('customRate');
const resultsDiv = document.getElementById('results');
// Handle custom rate selection
gstRateSelect.addEventListener('change', function() {
customRateInput.classList.toggle('hidden', this.value !== 'custom');
if (this.value === 'custom') {
customRateInput.required = true;
customRateInput.focus();
} else {
customRateInput.required = false;
}
});
// Handle transaction type change
document.querySelectorAll('input[name="transactionType"]').forEach(radio => {
radio.addEventListener('change', function() {
const isInterstate = this.value === 'interstate';
document.querySelectorAll('.intrastate').forEach(el =>
el.style.display = isInterstate ? 'none' : 'flex');
document.querySelectorAll('.interstate').forEach(el =>
el.style.display = isInterstate ? 'flex' : 'none');
});
});
// Calculate GST
form.addEventListener('submit', function() {
const amount = parseFloat(document.getElementById('amount').value);
const gstRate = gstRateSelect.value === 'custom'
? parseFloat(customRateInput.value)
: parseFloat(gstRateSelect.value);
const isInclusive = document.getElementById('inclusive').checked;
const isInterstate = document.getElementById('interstate').checked;
if (isNaN(amount) || isNaN(gstRate)) {
alert('Please enter valid numbers');
return;
}
let baseAmount, gstAmount, finalAmount;
if (isInclusive) {
baseAmount = amount / (1 + (gstRate / 100));
gstAmount = amount - baseAmount;
finalAmount = amount;
} else {
baseAmount = amount;
gstAmount = (amount * gstRate) / 100;
finalAmount = amount + gstAmount;
}
// Update results
document.getElementById('baseAmount').textContent = formatCurrency(baseAmount);
document.getElementById('totalGst').textContent = formatCurrency(gstAmount);
document.getElementById('finalAmount').textContent = formatCurrency(finalAmount);
if (isInterstate) {
document.getElementById('igst').textContent = formatCurrency(gstAmount);
} else {
const halfGst = gstAmount / 2;
document.getElementById('cgst').textContent = formatCurrency(halfGst);
document.getElementById('sgst').textContent = formatCurrency(halfGst);
}
resultsDiv.classList.remove('hidden');
});
// Format currency in Indian Rupees
function formatCurrency(amount) {
return new Intl.NumberFormat('en-IN', {
style: 'currency',
currency: 'INR'
}).format(amount);
}
// Share functionality
document.getElementById('shareWhatsapp').addEventListener('click', function() {
const text = generateShareText();
window.open(`https://wa.me/?text=${encodeURIComponent(text)}`);
});
document.getElementById('shareEmail').addEventListener('click', function() {
const text = generateShareText();
window.location.href = `mailto:?subject=GST Calculation&body=${encodeURIComponent(text)}`;
});
// Generate text for sharing
function generateShareText() {
const baseAmount = document.getElementById('baseAmount').textContent;
const totalGst = document.getElementById('totalGst').textContent;
const finalAmount = document.getElementById('finalAmount').textContent;
return `GST Calculation Details:\n\nBase Amount: ${baseAmount}\nTotal GST: ${totalGst}\nFinal Amount: ${finalAmount}`;
}
// Download PDF functionality
document.getElementById('downloadPdf').addEventListener('click', async function() {
alert('PDF download functionality requires additional implementation with a PDF library');
// TODO: Implement PDF generation using a library like jsPDF
});
});
</script>
</body>
</html>SEO Optimization Tips for Your GST Calculator Page
- Use Relevant Keywords: Include keywords like “GST Calculator,” “Tax Calculator,” “HTML CSS GST Tool,” and “JavaScript GST Calculator” in your content.
- Meta Description: Write a concise meta description to attract clicks.
- Alt Tags: Use descriptive alt tags for any images or icons.
- Mobile Optimization: Ensure your GST calculator is mobile-friendly.
- Internal and External Links: Link to related pages or trusted tax resources.
Conclusion
Creating a GST calculator using HTML, CSS, and JavaScript is a great way to provide value to your audience and boost your SEO rankings. With a user-friendly interface and optimized content, you can attract traffic and improve engagement.
Start building your GST calculator today and watch your website’s traffic grow!
Keywords to Use in Your Article:
- GST calculator code
- How to create GST calculator
- HTML CSS JavaScript tools
- GST tax calculation tool
- SEO-friendly tax calculator