Title: “How to Create a Finance Calculator: A Step-by-Step Guide with SEO Tips”
Why Create a Finance Calculator?
- Simplifies financial calculations
- Enhances website engagement
- Attracts targeted traffic
Step-by-Step Guide to Creating a Finance Calculator
- Choose the Right Tools:
Use HTML, CSS, and JavaScript for designing and functionality

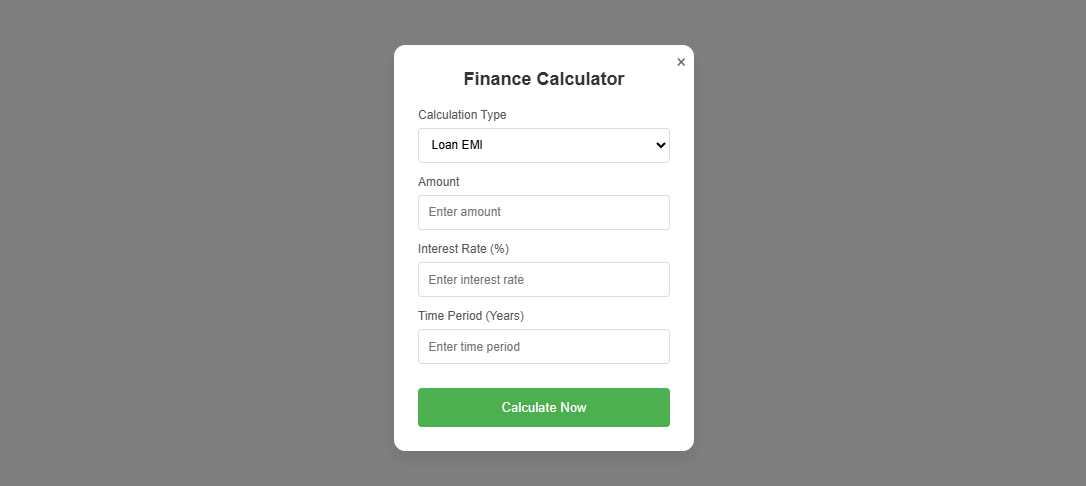
Finance Calculator …
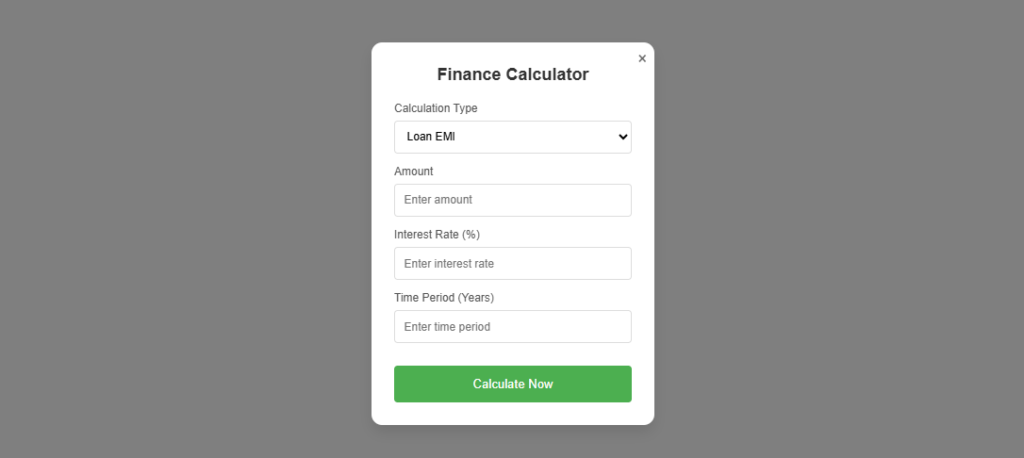
Finance Calculator
Finance Calculator
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Finance Calculator</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css">
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, sans-serif;
}
body {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
/* background: #ffffff; */
}
.finance-box {
background: white;
padding: 2rem;
border-radius: 15px;
box-shadow: 0 10px 20px rgba(230, 210, 83, 0.1);
width: 200px;
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
cursor: pointer;
transition: transform 0.3s, box-shadow 0.3s;
}
.finance-box:hover {
transform: translateY(-5px);
box-shadow: 0 15px 30px rgba(0,0,0,0.15);
}
.finance-box i {
font-size: 3rem;
color: #4CAF50;
margin-bottom: 1rem;
}
.calculator-modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
display: none;
justify-content: center;
align-items: center;
z-index: 1000;
}
.calculator-card {
background: white;
padding: 2rem;
border-radius: 15px;
box-shadow: 0 10px 20px rgba(0,0,0,0.1);
width: 90%;
max-width: 400px;
position: relative;
}
.close-btn {
position: absolute;
top: 10px;
right: 10px;
background: none;
border: none;
font-size: 1.5rem;
cursor: pointer;
color: #666;
}
.close-btn:hover {
color: #333;
}
.title {
text-align: center;
color: #333;
margin-bottom: 1.5rem;
font-size: 1.5rem;
}
.input-group {
margin-bottom: 1rem;
}
label {
display: block;
margin-bottom: 0.5rem;
color: #555;
}
input {
width: 100%;
padding: 0.8rem;
border: 1px solid #ddd;
border-radius: 5px;
font-size: 1rem;
}
select {
width: 100%;
padding: 0.8rem;
border: 1px solid #ddd;
border-radius: 5px;
font-size: 1rem;
background: white;
}
.calculate-btn {
width: 100%;
padding: 1rem;
background: #4CAF50;
color: white;
border: none;
border-radius: 5px;
font-size: 1.1rem;
cursor: pointer;
transition: background 0.3s;
margin-top: 1rem;
}
.calculate-btn:hover {
background: #45a049;
}
.result {
margin-top: 1.5rem;
padding: 1rem;
background: #f8f9fa;
border-radius: 5px;
text-align: center;
display: none;
}
</style>
</head>
<body>
<div class="finance-box" onclick="openCalculator()">
<i class="fas fa-calculator"></i>
<h3>Finance Calculator</h3>
</div>
<div class="calculator-modal" id="calculatorModal">
<div class="calculator-card">
<button class="close-btn" onclick="closeCalculator()">×</button>
<h2 class="title">Finance Calculator</h2>
<div class="input-group">
<label for="calculation-type">Calculation Type</label>
<select id="calculation-type">
<option value="loan">Loan EMI</option>
<option value="investment">Investment Returns</option>
<option value="savings">Savings Goal</option>
</select>
</div>
<div class="input-group">
<label for="amount">Amount</label>
<input type="number" id="amount" placeholder="Enter amount">
</div>
<div class="input-group">
<label for="interest">Interest Rate (%)</label>
<input type="number" id="interest" placeholder="Enter interest rate">
</div>
<div class="input-group">
<label for="time">Time Period (Years)</label>
<input type="number" id="time" placeholder="Enter time period">
</div>
<button class="calculate-btn" onclick="calculate()">Calculate Now</button>
<div class="result" id="result"></div>
</div>
</div>
<script>
function openCalculator() {
document.getElementById('calculatorModal').style.display = 'flex';
}
function closeCalculator() {
document.getElementById('calculatorModal').style.display = 'none';
}
// Close modal when clicking outside the calculator
document.getElementById('calculatorModal').addEventListener('click', function(e) {
if (e.target === this) {
closeCalculator();
}
});
function calculate() {
const calculationType = document.getElementById('calculation-type').value;
const amount = parseFloat(document.getElementById('amount').value);
const interest = parseFloat(document.getElementById('interest').value);
const time = parseFloat(document.getElementById('time').value);
const resultDiv = document.getElementById('result');
if (!amount || !interest || !time) {
alert('Please fill in all fields');
return;
}
let result = 0;
let message = '';
switch (calculationType) {
case 'loan':
// EMI calculation
const monthlyRate = interest / 1200;
const months = time * 12;
const emi = amount * monthlyRate * Math.pow(1 + monthlyRate, months) / (Math.pow(1 + monthlyRate, months) - 1);
result = emi;
message = `Monthly EMI: ₹${result.toFixed(2)}`;
break;
case 'investment':
// Compound Interest calculation
const finalAmount = amount * Math.pow(1 + interest/100, time);
result = finalAmount - amount;
message = `Total Returns: ₹${result.toFixed(2)}\nFinal Amount: ₹${finalAmount.toFixed(2)}`;
break;
case 'savings':
// Monthly savings needed
const monthlyInterest = interest / 1200;
const monthsToSave = time * 12;
const monthlyPayment = amount / ((Math.pow(1 + monthlyInterest, monthsToSave) - 1) / monthlyInterest);
result = monthlyPayment;
message = `Required Monthly Savings: ₹${result.toFixed(2)}`;
break;
}
resultDiv.style.display = 'block';
resultDiv.innerHTML = message;
}
</script>
</body>
</html>Primary Keywords:
- Finance Calculator 2025
- Loan Calculator 2025
- EMI Calculator Tool
- Financial Planning Calculator
- Best Online Finance Calculator
Secondary Keywords:
- Create a Finance Calculator
- HTML Finance Calculator Code
- Free Budget Calculator Tool
- Interactive Finance Tools 2025
- Personal Loan EMI Calculator
Long-Tail Keywords:
- How to Create a Finance Calculator in 2025
- Step-by-Step Guide for Building a Finance Calculator
- Best Tools to Build an EMI Calculator
- Mobile-Friendly Finance Calculator Design
- Easy EMI Calculator for Beginners
Meta Tags:
Meta Title:
“Finance Calculator 2025: Create, Design, and Optimize with SEO”
Meta Description:
“Learn how to create a finance calculator in 2025 with our step-by-step guide. Optimize for SEO to boost your website rankings.”
Alt Text for Images:
- “Interactive finance calculator for 2025”
- “HTML code example for EMI calculator”
- “Step-by-step guide to building a loan calculator”
Additional Tags:
- Budget Planner Calculator 2025
- Financial Calculator for Investments
- SEO for Finance Websites
- Create Loan EMI Calculator Code