Step-by-Step Guide to Creating Profile Card Templates
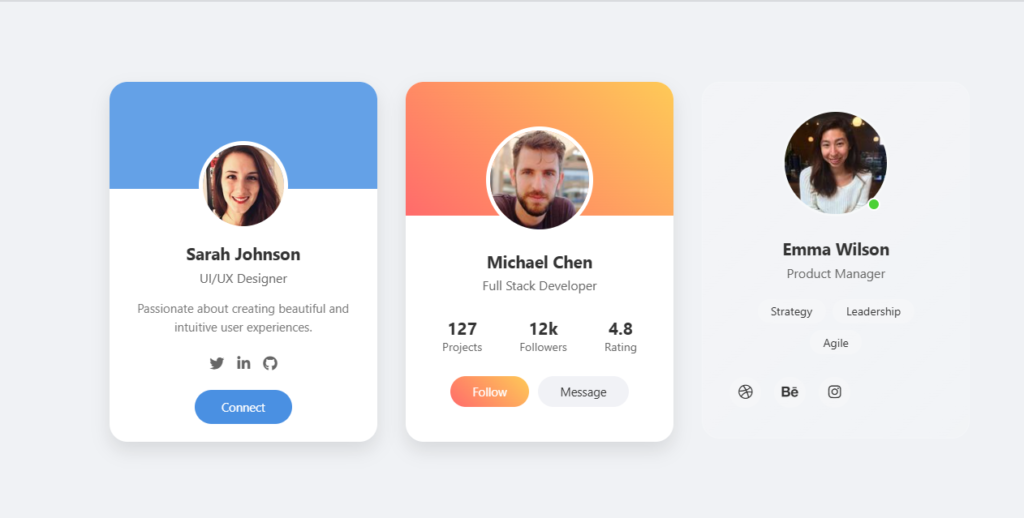
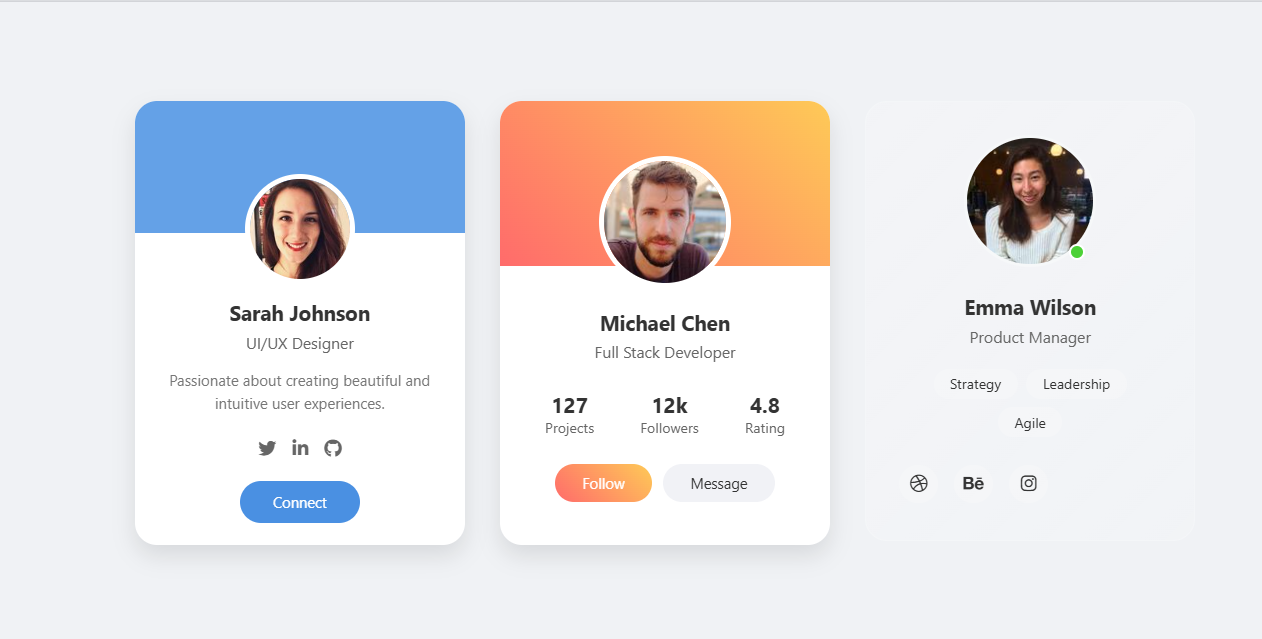
1. Minimalist Profile Card
This simple design focuses on professional aesthetics and usability.
- HTML Code:
htmlCopy code<div class="profile-card">
<img src="profile.jpg" alt="Profile Picture">
<h2>John Doe</h2>
<p>Web Developer</p>
<a href="#" class="btn">Follow</a>
</div>
- CSS Styling:
cssCopy code.profile-card {
background: #fff;
padding: 20px;
border-radius: 10px;
text-align: center;
}

2. Interactive Profile Card with Social Links
Add social icons for better engagement.
- HTML Code:
htmlCopy code<div class="card">
<h3>Jane Smith</h3>
<div class="social-links">
<a href="#">F</a>
<a href="#">T</a>
</div>
</div>
- CSS Styling:
cssCopy code.card .social-links a {
background: #007bff;
color: #fff;
padding: 10px;
border-radius: 50%;
}
SEO Tips for Profile Card Articles
- Target Keywords: Use keywords like profile card HTML, CSS card designs, and responsive templates in headings and throughout the content.
- Add Alt Text: Optimize images with descriptive alt tags for better search visibility.
- Internal Linking: Link to related articles, such as CSS animations or HTML layouts.
- Mobile Optimization: Ensure code examples are responsive for better user experience.
- Meta Description: Include a concise summary with focus keywords, e.g., “Learn to create stunning profile cards using HTML & CSS with interactive features.”
Benefits of Using Profile Cards
- Enhanced Visual Appeal: Adds professionalism to your website or portfolio.
- Improved User Engagement: Interactive buttons encourage user actions.
- Quick Information Display: Highlights essential details in a compact space.
Conclusion
Creating profile card templates with HTML and CSS is a simple yet impactful way to elevate your website’s design. By implementing responsive designs, optimizing for SEO, and including interactive features, you can create cards that not only look great but also perform well in search rankings. Start experimenting with your own styles today!





Pingback: Creating a Modern Navigation Menu with HTML and CSS 2025 - ThinkCrft
Pingback: How to Create a Hacking Page Loader with CSS and HTML 2025 - ThinkCrft
Pingback: Create a hacking Page Loader - ThinkCrft