What is an RD Account?
An RD account is a type of bank account where the account holder deposits a fixed amount monthly. It helps people save systematically while earning interest. Unlike a Fixed Deposit (FD), where a lump sum is invested, RD enables small, regular contributions, making it suitable for those without a large initial amount.
Full Form of RD
- RD: Recurring Deposit
- It translates to “आवर्ती जमा खाता” in Hindi, meaning “repeated deposits.”

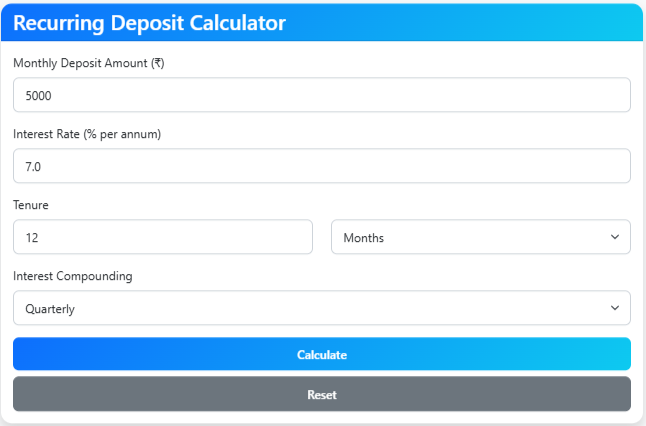
1. Steps to Build the Calculator
Using HTML (For Web)
Here’s a simple implementation of an RD Calculator:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Calculate your Recurring Deposit (RD) maturity amount, interest earned, and total investment with our easy-to-use RD Calculator">
<meta name="keywords" content="Recurring Deposit Calculator, RD Maturity Calculator, RD Interest Calculation Tool, Best RD Calculator in 2025">
<title>RD Calculator - Calculate Your Recurring Deposit Returns</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/chart.js@4.4.1/dist/chart.umd.min.js" rel="stylesheet">
<link href="styles.css" rel="stylesheet">
<style>
body {
background-color: #f8f9fa;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.card {
border-radius: 15px;
border: none;
transition: transform 0.2s;
}
.card:hover {
transform: translateY(-5px);
}
.card-header {
border-radius: 15px 15px 0 0 !important;
background: linear-gradient(135deg, #0d6efd, #0dcaf0) !important;
}
.form-control, .form-select {
border-radius: 8px;
padding: 10px 15px;
border: 1px solid #ced4da;
transition: all 0.3s ease;
}
.form-control:focus, .form-select:focus {
border-color: #0d6efd;
box-shadow: 0 0 0 0.2rem rgba(13, 110, 253, 0.25);
}
.btn {
padding: 10px 20px;
border-radius: 8px;
font-weight: 500;
transition: all 0.3s ease;
}
.btn-primary {
background: linear-gradient(135deg, #0d6efd, #0dcaf0);
border: none;
}
.btn-primary:hover {
transform: translateY(-2px);
box-shadow: 0 5px 15px rgba(13, 110, 253, 0.3);
}
.table {
border-radius: 8px;
overflow: hidden;
}
.table th {
background-color: #f8f9fa;
}
#results {
animation: fadeIn 0.5s ease;
}
@keyframes fadeIn {
from {
opacity: 0;
transform: translateY(20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@media print {
.btn {
display: none;
}
body {
background-color: white;
}
.card {
box-shadow: none !important;
}
}
/* Dark mode styles */
@media (prefers-color-scheme: dark) {
body {
background-color: #212529;
color: #fff;
}
.card {
background-color: #343a40;
}
.form-control, .form-select {
background-color: #495057;
color: #fff;
border-color: #6c757d;
}
.table {
color: #fff;
}
.table th {
background-color: #343a40;
}
}
</style>
</head>
<body>
<div class="container mt-4">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card shadow">
<div class="card-header bg-primary text-white">
<h1 class="h3 mb-0">Recurring Deposit Calculator</h1>
</div>
<div class="card-body">
<form id="rdForm">
<div class="mb-3">
<label for="monthlyDeposit" class="form-label">Monthly Deposit Amount (₹)</label>
<input type="number" class="form-control" id="monthlyDeposit"
placeholder="Enter monthly deposit amount" value="5000" required min="100">
</div>
<div class="mb-3">
<label for="interestRate" class="form-label">Interest Rate (% per annum)</label>
<input type="number" class="form-control" id="interestRate"
placeholder="Enter interest rate" value="7.0" required min="0" step="0.1">
</div>
<div class="mb-3">
<label for="tenure" class="form-label">Tenure</label>
<div class="row">
<div class="col">
<input type="number" class="form-control" id="tenure"
placeholder="Enter tenure" value="12" required min="1">
</div>
<div class="col">
<select class="form-select" id="tenureType">
<option value="months">Months</option>
<option value="years">Years</option>
</select>
</div>
</div>
</div>
<div class="mb-3">
<label for="compoundingFrequency" class="form-label">Interest Compounding</label>
<select class="form-select" id="compoundingFrequency">
<option value="4">Quarterly</option>
<option value="12">Monthly</option>
<option value="2">Half-yearly</option>
<option value="1">Annually</option>
</select>
</div>
<div class="d-grid gap-2">
<button type="submit" class="btn btn-primary">Calculate</button>
<button type="reset" class="btn btn-secondary">Reset</button>
</div>
</form>
<div id="results" class="mt-4" style="display: none;">
<h3>Results</h3>
<div class="table-responsive">
<table class="table table-bordered">
<tbody>
<tr>
<th>Total Investment</th>
<td id="totalInvestment">₹0</td>
</tr>
<tr>
<th>Interest Earned</th>
<td id="totalInterest">₹0</td>
</tr>
<tr class="table-primary">
<th>Maturity Amount</th>
<td id="maturityAmount">₹0</td>
</tr>
</tbody>
</table>
</div>
<div class="mt-4">
<canvas id="rdChart"></canvas>
</div>
<div class="mt-3">
<button id="printResults" class="btn btn-info">
<i class="bi bi-printer"></i> Print Results
</button>
<button id="downloadPDF" class="btn btn-secondary">
<i class="bi bi-download"></i> Download PDF
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2pdf.js/0.10.1/html2pdf.bundle.min.js"></script>
<script src="script.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
const form = document.getElementById('rdForm');
const results = document.getElementById('results');
let rdChart = null;
// Initialize form with default values
document.getElementById('monthlyDeposit').value = '5000';
document.getElementById('interestRate').value = '7.0';
document.getElementById('tenure').value = '12';
form.addEventListener('submit', function(e) {
e.preventDefault();
calculateRD();
});
form.addEventListener('reset', function() {
results.style.display = 'none';
if (rdChart) {
rdChart.destroy();
}
});
document.getElementById('printResults').addEventListener('click', function() {
window.print();
});
document.getElementById('downloadPDF').addEventListener('click', function() {
const element = document.getElementById('results');
const opt = {
margin: 1,
filename: 'rd-calculator-results.pdf',
image: { type: 'jpeg', quality: 0.98 },
html2canvas: { scale: 2 },
jsPDF: { unit: 'in', format: 'letter', orientation: 'portrait' }
};
html2pdf().set(opt).from(element).save();
});
function calculateRD() {
// Get input values
const monthlyDeposit = parseFloat(document.getElementById('monthlyDeposit').value);
const interestRate = parseFloat(document.getElementById('interestRate').value);
const tenure = parseFloat(document.getElementById('tenure').value);
const tenureType = document.getElementById('tenureType').value;
const compoundingFrequency = parseInt(document.getElementById('compoundingFrequency').value);
// Validate inputs
if (!validateInputs(monthlyDeposit, interestRate, tenure)) {
return;
}
// Convert tenure to years if needed
const tenureInYears = tenureType === 'months' ? tenure / 12 : tenure;
const totalMonths = tenureType === 'months' ? tenure : tenure * 12;
// Calculate using RD formula
const r = interestRate / 100; // Convert percentage to decimal
const n = compoundingFrequency;
const t = tenureInYears;
// Calculate maturity amount using the RD formula
// M = P × ((1 + r/n)^(nt) - 1) / (1 - (1 + r/n)^(-1))
const powerTerm = Math.pow(1 + r/n, n * t);
const maturityAmount = monthlyDeposit * (powerTerm - 1) / (1 - Math.pow(1 + r/n, -1));
const totalInvestment = monthlyDeposit * totalMonths;
const totalInterest = maturityAmount - totalInvestment;
displayResults(maturityAmount, totalInvestment, totalInterest);
updateChart(totalInvestment, totalInterest);
}
function validateInputs(monthlyDeposit, roi, tenure) {
if (monthlyDeposit <= 0) {
alert('Monthly deposit amount must be greater than 0');
return false;
}
if (roi <= 0) {
alert('Rate of interest must be greater than 0');
return false;
}
if (tenure <= 0) {
alert('Tenure must be greater than 0');
return false;
}
return true;
}
function displayResults(maturityAmount, totalInvestment, totalInterest) {
// Format numbers to Indian currency format
const formatter = new Intl.NumberFormat('en-IN', {
style: 'currency',
currency: 'INR',
maximumFractionDigits: 0
});
document.getElementById('maturityAmount').textContent = formatter.format(maturityAmount);
document.getElementById('totalInvestment').textContent = formatter.format(totalInvestment);
document.getElementById('totalInterest').textContent = formatter.format(totalInterest);
results.style.display = 'block';
}
function updateChart(totalInvestment, totalInterest) {
const ctx = document.getElementById('rdChart').getContext('2d');
if (rdChart) {
rdChart.destroy();
}
rdChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ['Total Investment', 'Interest Earned'],
datasets: [{
data: [totalInvestment, totalInterest],
backgroundColor: [
'rgba(13, 110, 253, 0.8)',
'rgba(13, 202, 240, 0.8)'
],
borderColor: [
'rgba(13, 110, 253, 1)',
'rgba(13, 202, 240, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'bottom'
},
title: {
display: true,
text: 'Investment Breakdown'
}
}
}
});
}
// Add input validation for number fields
const numberInputs = document.querySelectorAll('input[type="number"]');
numberInputs.forEach(input => {
input.addEventListener('input', function() {
if (this.value < 0) {
this.value = 0;
}
});
});
});
</script>
</body>
</html>- How to Create an RD Calculator in 2025: Step-by-Step Guide
- Build Your Own Recurring Deposit Calculator with JavaScript (2025 Edition)
- RD Calculator Formula and Development Guide for Beginners (2025)
- Create a Recurring Deposit Calculator for WordPress in 2025
- How to Code an RD Calculator Using HTML and JavaScript in 2025
- RD Calculator Tool Development: Complete Guide for Beginners (2025)
- Post Office RD Calculator: How to Build One for Your Website (2025)
Calculate Now



[url=https://kuban.video/video/40-svjatki-v-ispolnenii-ansambljaatamanochka.html]Святки[/url]
Святки
guffawing
basiarachnitis
haemoconcentration
dreamingly
mannerlessness
[url=https://telegra.ph/Windows-10-Windows-11-activation-is-forever-free-04-04]Windows Xp Activation Skip[/url]
[url=https://x.com/RauheShemi20597/status/1908418523719696728]Windows 11 Volume Activation Key[/url]
[url=https://telegra.ph/Windows-10-Windows-11-activation-is-forever-free-04-04]Windows Activation Server Name[/url]
[url=https://telegra.ph/Windows-10-Windows-11-activation-is-forever-free-04-04]Windows 11 Activation Key Email[/url]
[url=https://telegra.ph/Windows-10-Windows-11-activation-is-forever-free-04-04]Windows 11 Save Activation Key[/url]
Windows Activation