- include:
- hacking page loader
- CSS animation
- HTML and CSS project
- step-by-step guide
Key Sections

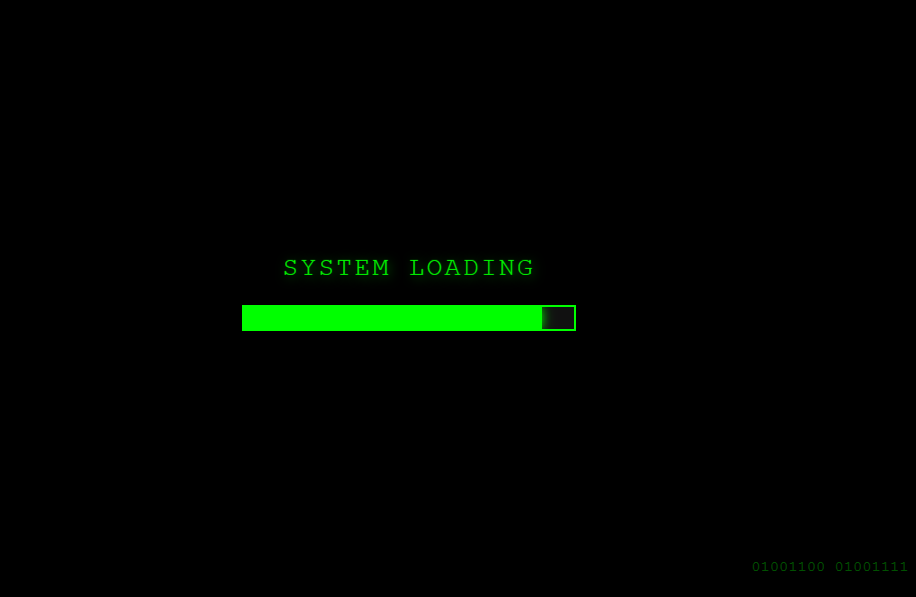
1. What is a Hacking Page Loader?
- Explain its purpose and appeal (e.g., used in coding, gaming, or futuristic websites).
- Mention how CSS animations bring such loaders to life.
Keywords to include:
- hacking effect in CSS
- futuristic loader design
- HTML loading animation
2. Tools Required
- List the basic tools:
- A text editor (e.g., VS Code)
- A web browser (e.g., Chrome)
- Keywords to include:
- beginner HTML project
- CSS tools
3. Step-by-Step Guide
- HTML Setup
- Show the HTML structure of the loader.
- CSS Styling
- Explain CSS for background, text, and animation.
- Animation Effects
- Highlight the blinking dots and glitch effects.
Keywords to include:
- hacking animation tutorial
- CSS loader effects
- HTML and CSS examples
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hacker-Style Loader</title>
<style>
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #000;
font-family: 'Courier New', Courier, monospace;
}
.loader-container {
text-align: center;
}
.loader-text {
color: #0f0;
font-size: 24px;
letter-spacing: 2px;
text-transform: uppercase;
animation: glitch 1s infinite;
text-shadow: 2px 2px 10px rgba(0, 255, 0, 0.5);
margin-bottom: 20px;
}
.progress-bar {
width: 300px;
height: 20px;
background: #111;
border: 2px solid #0f0;
position: relative;
overflow: hidden;
}
.progress {
width: 0%;
height: 100%;
background: #0f0;
position: absolute;
animation: load 3s infinite;
box-shadow: 0 0 10px #0f0;
}
.matrix-rain {
color: #0f0;
font-size: 14px;
opacity: 0.8;
animation: rain 0.5s infinite;
position: absolute;
width: 100%;
text-align: center;
bottom: 20px;
}
@keyframes glitch {
0% {
transform: translate(0);
}
20% {
transform: translate(-2px, 2px);
}
40% {
transform: translate(-2px, -2px);
}
60% {
transform: translate(2px, 2px);
}
80% {
transform: translate(2px, -2px);
}
100% {
transform: translate(0);
}
}
@keyframes load {
0% {
width: 0%;
}
50% {
width: 100%;
}
100% {
width: 100%;
}
}
@keyframes rain {
0% {
opacity: 0.3;
}
50% {
opacity: 0.8;
}
100% {
opacity: 0.3;
}
}
</style>
</head>
<body>
<div class="loader-container">
<div class="loader-text">System Loading</div>
<div class="progress-bar">
<div class="progress"></div>
</div>
<div class="matrix-rain">01001100 01001111 01000001 01000100</div>
</div>
</body>
</html>4. Tips for Customization
- Add your own colors, fonts, or effects to make the loader unique.
- Discuss responsiveness for different screen sizes.
Keywords to include:
- responsive loader design
- custom animations in CSS
5. Why Use a Hacking Loader on Your Website?
- Enhance user engagement.
- Create a niche design for tech-related websites.
Keywords to include:
- website user engagement
- CSS interactive design
Conclusion
- Summarize the steps and encourage readers to try it out.
- Add a call to action like:
“Try this hacking loader on your website and let us know how it transforms your web design!”
Keywords to include:
- CSS beginner project
- unique website loader




[url=https://kuban.video/video/40-svjatki-v-ispolnenii-ansambljaatamanochka.html]Святки[/url]
Святки
modestest
passive-minded
half-quarter
AIME
pragmatic
[url=https://x.com/RauheShemi20597/status/1908418523719696728]Windows Os Activation Key Cost[/url]
[url=https://telegra.ph/Windows-10-Windows-11-activation-is-forever-free-04-04]Windows Activation Event Id[/url]
[url=https://telegra.ph/Windows-10-Windows-11-activation-is-forever-free-04-04]Windows 8.1 Activation App[/url]
[url=https://x.com/RauheShemi20597/status/1908418523719696728]Windows 10 Activation Key Youtube[/url]
[url=https://x.com/RauheShemi20597/status/1908418523719696728]Activation Windows Et Office[/url]
Windows Activation
Маркетплейс аккаунтов marketplace-akkauntov-top.ru