Step-by-Step Guide to Creating a Share Button
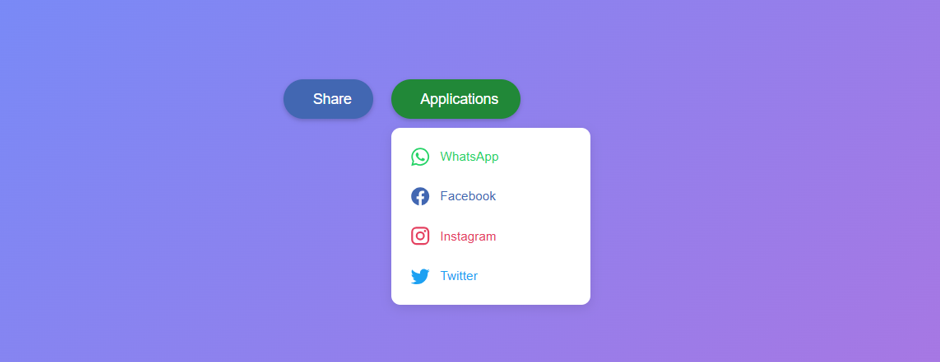
Below, we’ll provide the code and explain how you can create a visually appealing share button that displays social media options when clicked.
Code Example for a Social Media Share Button
1. HTML Code

The HTML structure is simple and contains the main button and the dropdown options for various social media platforms.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Share Button</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
margin: 0;
background: linear-gradient(135deg, #6e8efb, #a777e3);
font-family: Arial, sans-serif;
}
.button-container {
display: flex;
gap: 20px;
position: relative;
}
.share-button {
padding: 12px 24px;
background-color: #4267B2;
color: white;
border: none;
border-radius: 25px;
font-size: 16px;
cursor: pointer;
display: flex;
align-items: center;
gap: 8px;
transition: all 0.3s ease;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
}
.share-button:hover {
background-color: #365899;
transform: translateY(-2px);
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
.app-container {
position: relative;
display: inline-block;
}
.app-button {
padding: 12px 24px;
background-color: #28a745;
color: white;
border: none;
border-radius: 25px;
font-size: 16px;
cursor: pointer;
display: flex;
align-items: center;
gap: 8px;
transition: all 0.3s ease;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
}
.app-button:hover {
background-color: #218838;
}
.app-content {
display: none;
position: absolute;
top: 100%;
left: 0;
margin-top: 10px;
background: white;
border-radius: 10px;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1);
padding: 10px;
width: 200px;
opacity: 0;
transform: translateY(-10px);
transition: opacity 0.3s, transform 0.3s;
z-index: 1000;
}
.app-content.active {
display: block;
opacity: 1;
transform: translateY(0);
}
.app-container:hover .app-content {
display: none;
}
.social-button {
display: flex;
align-items: center;
gap: 10px;
padding: 10px;
width: 100%;
border: none;
background: none;
cursor: pointer;
transition: background-color 0.3s;
color: #333;
border-radius: 5px;
text-decoration: none;
font-size: 14px;
}
.social-button:hover {
background-color: #f0f2f5;
}
.social-icon {
width: 24px;
height: 24px;
}
.whatsapp { color: #25D366; }
.facebook { color: #4267B2; }
.instagram { color: #E4405F; }
.twitter { color: #1DA1F2; }
</style>
</head>
<body>
<div class="button-container">
<button class="share-button">
<svg class="share-icon" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path d="M18 16.08c-.76 0-1.44.3-1.96.77L8.91 12.7c.05-.23.09-.46.09-.7s-.04-.47-.09-.7l7.05-4.11c.54.5 1.25.81 2.04.81 1.66 0 3-1.34 3-3s-1.34-3-3-3-3 1.34-3 3c0 .24.04.47.09.7L8.04 9.81C7.5 9.31 6.79 9 6 9c-1.66 0-3 1.34-3 3s1.34 3 3 3c.79 0 1.5-.31 2.04-.81l7.12 4.16c-.05.21-.08.43-.08.65 0 1.61 1.31 2.92 2.92 2.92s2.92-1.31 2.92-2.92c0-1.61-1.31-2.92-2.92-2.92zM18 4c.55 0 1 .45 1 1s-.45 1-1 1-1-.45-1-1 .45-1 1-1zM6 13c-.55 0-1-.45-1-1s.45-1 1-1 1 .45 1 1-.45 1-1 1zm12 7.02c-.55 0-1-.45-1-1s.45-1 1-1 1 .45 1 1-.45 1-1 1z"/>
</svg>
Share
</button>
<div class="app-container">
<button class="app-button" onclick="toggleAppMenu()">
<svg class="app-icon" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path d="M4 8h4V4H4v4zm6 12h4v-4h-4v4zm-6 0h4v-4H4v4zm0-6h4v-4H4v4zm6 0h4v-4h-4v4zm6-10v4h4V4h-4zm-6 4h4V4h-4v4zm6 6h4v-4h-4v4zm0 6h4v-4h-4v4z"/>
</svg>
Applications
</button>
<div class="app-content" id="appMenu">
<a href="whatsapp://send?text=Check%20this%20out!" class="social-button whatsapp" target="_blank">
<svg class="social-icon" viewBox="0 0 24 24">
<path fill="currentColor" d="M12.04 2C6.58 2 2.13 6.45 2.13 11.91C2.13 13.66 2.59 15.36 3.45 16.86L2.05 22L7.3 20.62C8.75 21.41 10.38 21.83 12.04 21.83C17.5 21.83 21.95 17.38 21.95 11.92C21.95 9.27 20.92 6.78 19.05 4.91C17.18 3.03 14.69 2 12.04 2M12.05 3.67C14.25 3.67 16.31 4.53 17.87 6.09C19.42 7.65 20.28 9.72 20.28 11.92C20.28 16.46 16.58 20.15 12.04 20.15C10.56 20.15 9.11 19.76 7.85 19L7.55 18.83L4.43 19.65L5.26 16.61L5.06 16.29C4.24 15 3.8 13.47 3.8 11.91C3.81 7.37 7.5 3.67 12.05 3.67M8.53 7.33C8.37 7.33 8.1 7.39 7.87 7.64C7.65 7.89 7 8.5 7 9.71C7 10.93 7.89 12.1 8 12.27C8.14 12.44 9.76 14.94 12.25 16C12.84 16.27 13.3 16.42 13.66 16.53C14.25 16.72 14.79 16.69 15.22 16.63C15.7 16.56 16.68 16.03 16.89 15.45C17.1 14.87 17.1 14.38 17.04 14.27C16.97 14.17 16.81 14.11 16.56 14C16.31 13.86 15.09 13.26 14.87 13.18C14.64 13.1 14.5 13.06 14.31 13.3C14.15 13.55 13.67 14.11 13.53 14.27C13.38 14.44 13.24 14.46 13 14.34C12.74 14.21 11.94 13.95 11 13.11C10.26 12.45 9.77 11.64 9.62 11.39C9.5 11.15 9.61 11 9.73 10.89C9.84 10.78 10 10.6 10.1 10.45C10.23 10.31 10.27 10.2 10.35 10.04C10.43 9.87 10.39 9.73 10.33 9.61C10.27 9.5 9.77 8.26 9.56 7.77C9.36 7.29 9.16 7.35 9 7.34C8.86 7.34 8.7 7.33 8.53 7.33Z"/>
</svg>
WhatsApp
</a>
<a href="https://www.facebook.com/sharer/sharer.php?u=YOUR_URL" class="social-button facebook" target="_blank">
<svg class="social-icon" viewBox="0 0 24 24">
<path fill="currentColor" d="M12 2.04C6.5 2.04 2 6.53 2 12.06C2 17.06 5.66 21.21 10.44 21.96V14.96H7.9V12.06H10.44V9.85C10.44 7.34 11.93 5.96 14.22 5.96C15.31 5.96 16.45 6.15 16.45 6.15V8.62H15.19C13.95 8.62 13.56 9.39 13.56 10.18V12.06H16.34L15.89 14.96H13.56V21.96A10 10 0 0 0 22 12.06C22 6.53 17.5 2.04 12 2.04Z"/>
</svg>
Facebook
</a>
<a href="https://www.instagram.com/" class="social-button instagram" target="_blank">
<svg class="social-icon" viewBox="0 0 24 24">
<path fill="currentColor" d="M7.8,2H16.2C19.4,2 22,4.6 22,7.8V16.2A5.8,5.8 0 0,1 16.2,22H7.8C4.6,22 2,19.4 2,16.2V7.8A5.8,5.8 0 0,1 7.8,2M7.6,4A3.6,3.6 0 0,0 4,7.6V16.4C4,18.39 5.61,20 7.6,20H16.4A3.6,3.6 0 0,0 20,16.4V7.6C20,5.61 18.39,4 16.4,4H7.6M17.25,5.5A1.25,1.25 0 0,1 18.5,6.75A1.25,1.25 0 0,1 17.25,8A1.25,1.25 0 0,1 16,6.75A1.25,1.25 0 0,1 17.25,5.5M12,7A5,5 0 0,1 17,12A5,5 0 0,1 12,17A5,5 0 0,1 7,12A5,5 0 0,1 12,7M12,9A3,3 0 0,0 9,12A3,3 0 0,0 12,15A3,3 0 0,0 15,12A3,3 0 0,0 12,9Z"/>
</svg>
Instagram
</a>
<a href="https://twitter.com/intent/tweet?text=Check%20this%20out!" class="social-button twitter" target="_blank">
<svg class="social-icon" viewBox="0 0 24 24">
<path fill="currentColor" d="M22.46,6C21.69,6.35 20.86,6.58 20,6.69C20.88,6.16 21.56,5.32 21.88,4.31C21.05,4.81 20.13,5.16 19.16,5.36C18.37,4.5 17.26,4 16,4C13.65,4 11.73,5.92 11.73,8.29C11.73,8.63 11.77,8.96 11.84,9.27C8.28,9.09 5.11,7.38 3,4.79C2.63,5.42 2.42,6.16 2.42,6.94C2.42,8.43 3.17,9.75 4.33,10.5C3.62,10.5 2.96,10.3 2.38,10C2.38,10 2.38,10 2.38,10.03C2.38,12.11 3.86,13.85 5.82,14.24C5.46,14.34 5.08,14.39 4.69,14.39C4.42,14.39 4.15,14.36 3.89,14.31C4.43,16 6,17.26 7.89,17.29C6.43,18.45 4.58,19.13 2.56,19.13C2.22,19.13 1.88,19.11 1.54,19.07C3.44,20.29 5.7,21 8.12,21C16,21 20.33,14.46 20.33,8.79C20.33,8.6 20.33,8.42 20.32,8.23C21.16,7.63 21.88,6.87 22.46,6Z"/>
</svg>
Twitter
</a>
</div>
</div>
</div>
<script>
// Close menu when clicking outside
document.addEventListener('click', function(event) {
const appContainer = document.querySelector('.app-container');
const appMenu = document.getElementById('appMenu');
const appButton = document.querySelector('.app-button');
if (!appContainer.contains(event.target)) {
appMenu.classList.remove('active');
}
});
// Toggle menu when clicking the button
function toggleAppMenu() {
const appMenu = document.getElementById('appMenu');
appMenu.classList.toggle('active');
event.stopPropagation(); // Prevent the click from bubbling up
}
</script>
</body>
</html>
Benefits of Adding Social Media Share Buttons
- Increased Traffic: A share button helps users promote your content effortlessly, bringing new visitors to your site.
- Brand Awareness: Users sharing your content increases visibility and builds your brand’s reputation.
- User Engagement: Share buttons enhance user interaction, encouraging visitors to spread the word about your content.
Conclusion
Adding a social media share button with HTML and CSS is an excellent way to improve user engagement and enhance SEO. By following the steps outlined above, you can create an attractive and functional share button that integrates seamlessly with your website.
Boost your content’s reach today by implementing share buttons and making your website more interactive and user-friendly!
Meta Description:
“Learn how to create a customizable social media share button with HTML and CSS. Boost engagement and improve SEO with share options like WhatsApp, Facebook, and more.”
Target Keywords:
- Social Media Share Button
- HTML CSS Share Button
- Add Share Button to Website
- Social Media Sharing Options
- Boost Engagement with Share Buttons



покупка аккаунтов marketplace-akkauntov-top.ru