- include:
- hacking page loader
- CSS animation
- HTML and CSS project
- step-by-step guide
Key Sections

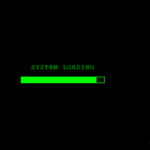
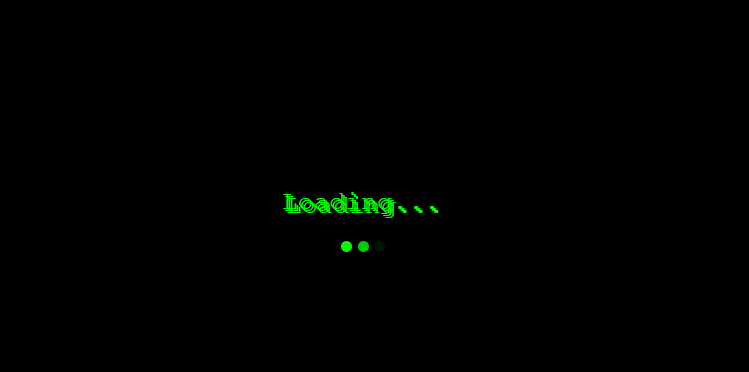
1. What is a Hacking Page Loader?
- Explain its purpose and appeal (e.g., used in coding, gaming, or futuristic websites).
- Mention how CSS animations bring such loaders to life.
Keywords to include:
- hacking effect in CSS
- futuristic loader design
- HTML loading animation
2. Tools Required
- List the basic tools:
- A text editor (e.g., VS Code)
- A web browser (e.g., Chrome)
- Keywords to include:
- beginner HTML project
- CSS tools
3. Step-by-Step Guide
- HTML Setup
- Show the HTML structure of the loader.
- CSS Styling
- Explain CSS for background, text, and animation.
- Animation Effects
- Highlight the blinking dots and glitch effects.
Keywords to include:
- hacking animation tutorial
- CSS loader effects
- HTML and CSS examples
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hacking Page Loader</title>
<style>
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: black;
color: #00ff00;
font-family: 'Courier New', Courier, monospace;
overflow: hidden;
}
.loader {
text-align: center;
}
.loader-text {
font-size: 1.5rem;
margin-bottom: 20px;
animation: glitch 1.5s infinite;
}
.loader-dots {
display: flex;
justify-content: center;
gap: 5px;
}
.dot {
width: 10px;
height: 10px;
background: #00ff00;
border-radius: 50%;
animation: blink 1s infinite;
}
.dot:nth-child(2) {
animation-delay: 0.2s;
}
.dot:nth-child(3) {
animation-delay: 0.4s;
}
@keyframes blink {
0%, 100% {
opacity: 0;
}
50% {
opacity: 1;
}
}
@keyframes glitch {
0% {
text-shadow: 2px 2px #00ff00, -2px -2px #00ff00;
}
25% {
text-shadow: -2px -2px #00ff00, 2px 2px #00ff00;
}
50% {
text-shadow: 2px -2px #00ff00, -2px 2px #00ff00;
}
75% {
text-shadow: -2px 2px #00ff00, 2px -2px #00ff00;
}
100% {
text-shadow: 2px 2px #00ff00, -2px -2px #00ff00;
}
}
</style>
</head>
<body>
<div class="loader">
<div class="loader-text">Loading...</div>
<div class="loader-dots">
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
</div>
</div>
</body>
</html>
4. Tips for Customization
- Add your own colors, fonts, or effects to make the loader unique.
- Discuss responsiveness for different screen sizes.
Keywords to include:
- responsive loader design
- custom animations in CSS
5. Why Use a Hacking Loader on Your Website?
- Enhance user engagement.
- Create a niche design for tech-related websites.
Keywords to include:
- website user engagement
- CSS interactive design
Conclusion
- Summarize the steps and encourage readers to try it out.
- Add a call to action like:
“Try this hacking loader on your website and let us know how it transforms your web design!”
Keywords to include:
- CSS beginner project
- unique website loader